
A quick guide to choosing the right CMS for your mobile app—comparing top platforms and highlighting integration tips for scalability and flexibility.
Introduction
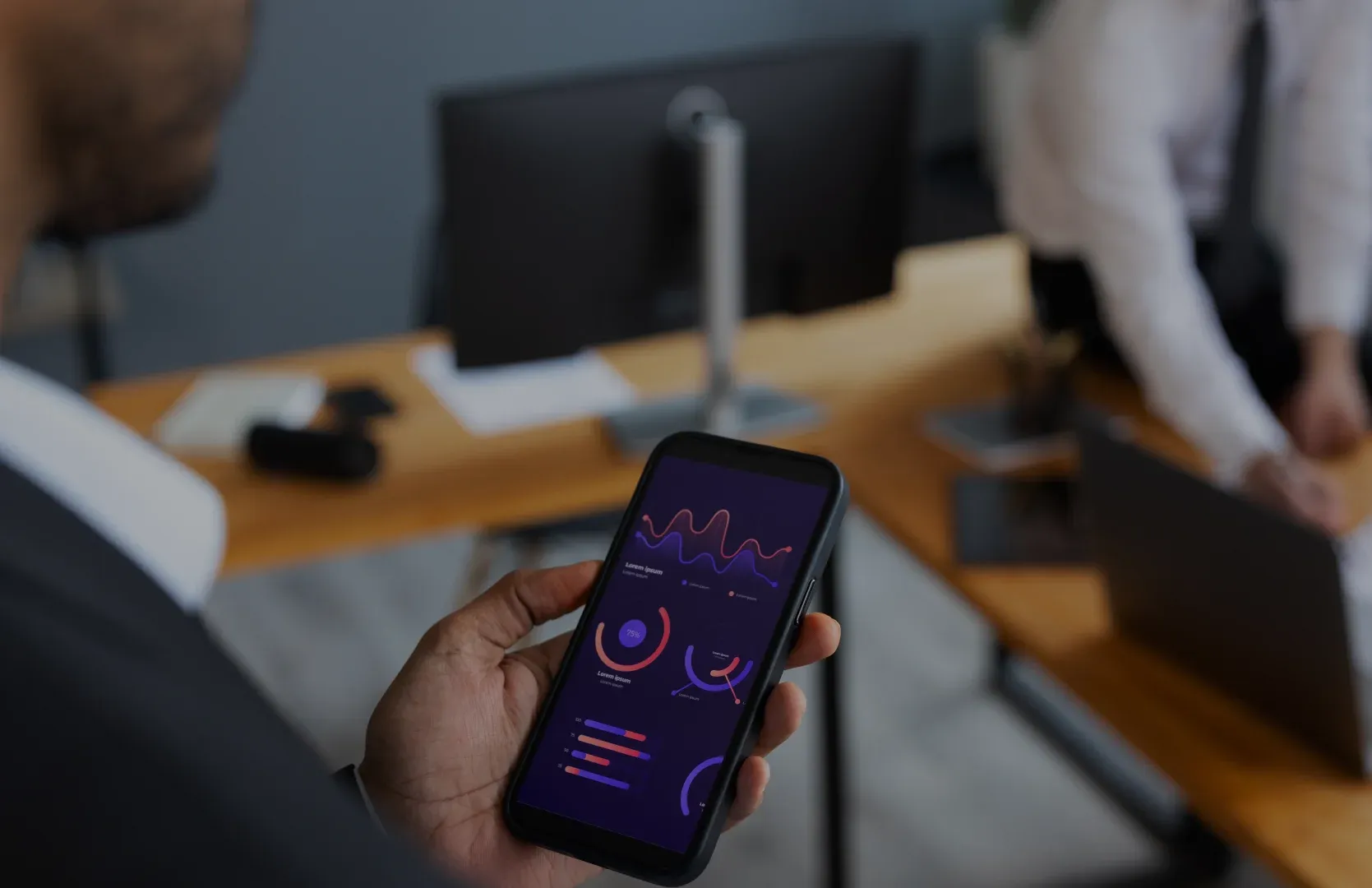
The digital landscape is moving fast, and so are user expectations. Mobile apps are no longer just static interfaces—they’re dynamic platforms that require real-time updates, rich content, and seamless personalization. Whether you’re managing blog posts, product feeds, or user-generated content, integrating a Content Management System (CMS) into your mobile stack is essential.
But not all CMS solutions are created equal. With evolving architectures like Composable Digital Experience Platforms (DXPs), picking the right CMS is less about finding an all-in-one solution and more about choosing the best tool for the job. In this post, we’ll break down why you need a CMS, explore the modern types available, benchmark popular options, and look at the integration process with your mobile app.
Why your Mobile App needs a CMS ?
Modern apps live and breathe content—whether it’s product listings, news updates, banners, or user-generated reviews. A CMS empowers your marketing and content teams to create, edit, and publish that content without writing a single line of code or triggering an app release.
Enter Composable DXP
Today’s most agile businesses are moving toward Composable DXPs, which emphasize flexibility by combining specialized tools for content, commerce, analytics, and personalization. Rather than locking into a single vendor suite, you handpick services like:
• A headless CMS
• A search service like Algolia
• A CDP (Customer Data Platform) for personalization
• An analytics platform
Choosing a CMS that fits into this ecosystem ensures your mobile app can scale, adapt, and evolve alongside your users’ needs and your business goals.
What kinds of CMS are out there?
When it comes to mobile apps, not all CMS solutions are created equal. Here are the three primary types, each with different strengths and ideal use cases.
1. Traditional CMS
Best For: Content-heavy apps built on or alongside existing web platforms
Overview: Traditional CMSs were designed for websites, not mobile. They tightly couple backend content management with frontend display logic. While it’s possible to extract content via plugins or REST APIs, it often requires heavy customization.

2. Headless CMS
Examples: ContentStack, Contentful, Sanity, Hygraph CMS
Best For: Mobile-first and omnichannel apps that need flexibility and scale
Overview: A headless CMS decouples content creation from presentation. It delivers content through APIs (REST or GraphQL), allowing your mobile app to consume data however and wherever it’s needed.

3. Low-Code / No-Code CMS
Examples: Plasmic, Builder.io, Webflow, Wix, Squarespace
Best For: Rapid prototyping, MVPs, and marketing-led teams
Overview: These CMSs prioritize speed and simplicity. With drag-and-drop interfaces and built-in hosting or preview layers, they’re ideal for teams that want to launch fast without deep engineering resources.

Which CMS Is Right for Your Mobile App?
The table below compares several popular CMS platforms across key dimensions relevant to delivering content to mobile applications.

Among the wide range of headless CMS options, we’ve chosen to highlight Contentful and Builder.io— because they offer two very different approaches to solving the same core problem: managing and delivering content to modern apps.
• Contentful takes a developer-centric approach, focusing on structured content models, strong API performance, and integration into complex engineering workflows.
• Builder.io, on the other hand, embraces a visual, marketer-friendly approach, allowing non-technical users to build and update dynamic content through an intuitive drag-and-drop interface—without waiting on dev cycles.
These differences make them ideal comparisons for teams with different priorities. Whether you need full control over your data and development pipeline, or you want to empower marketers to own content and layout, one of these tools likely fits your workflow.
Let’s take a closer look at how they stack up especially for native mobile cross-platform frameworks like React Native:

- Contentful remains the top pick for developer-led, structured content across platforms. But its visual editing is web-only — not yet usable for assembling screens in native mobile apps.
- Builder.io offers powerful visual editing for both web and mobile. However, mobile experiences can only be previewed directly on the mobile device.
How to connect your CMS to your mobile app?
Once you’ve selected a CMS, the next step is integration—and here’s where many teams make a critical mistake: connecting the mobile app directly to the CMS.
Why you need middleware?
Prevent rate limits: Most headless CMS platforms (like Contentful or Builder.io) have limits on API calls. Middleware can cache responses and throttle requests, preventing your app from hitting those limits.
API Federation: Middleware lets you combine content from multiple systems (CMS, PIM, eCommerce, search, etc.) into a single API response tailored for your app. This enable more personalization of content based on user profile.
Separation of concerns: Move content transformation (e.g. formatting, filtering, restructuring) out of the app and into the backend. This keeps your mobile code clean, lightweight, and faster to develop.
Final thoughts
Choosing the right CMS for your mobile app is a foundational decision in your product’s long-term success. Whether you go with the tried-and-true WordPress, a modern API-first solution like Contentful, or a visual builder like Builder.io, make sure it fits your team’s workflow and your app’s growth trajectory.
And don’t forget: your CMS is only part of the puzzle. Using middleware to manage content delivery, handle rate limits, and aggregate data across services will help you build a fast, scalable, and future-ready mobile experience.
Other articles

.webp)
.webp)

.webp)
Mar 31, 2025
Ratings & Reviews: Their Impact on an App's Success
An app’s success isn’t solely based on meticulous engineering or eye-catching designs. It’s crucial to deliver a product that is high-performing, accessible, useful, and user-friendly, alongside a go-to-market (GTM) strategy tailored to the digital product ecosystem.
.webp)








.png)


.webp)
.webp)


.webp)
.webp)

Oct 29, 2024
AI driving innovation: A new Era for Mobile Apps and User Experience
Artificial intelligence (AI) represents a digital transformation that impacts us all. This rapidly advancing technology, fueled by data analysis, not only enables informed decision-making and reliable forecasting but also allows for the completion of many tasks at a faster pace.

Oct 15, 2024
Enhancing Product Management: Key to Success in Software Development
The distinction between product management and project management is essential for ensuring optimal productivity. It’s not enough to treat them as interchangeable concepts; it’s crucial to adopt a proactive approach to place the right resources in the right places.

Sep 24, 2024
Cybersecurity and Mobile Applications: Choosing the Right Authentication Method
Mobile applications are essential tools that handle personal data, access sensitive information, and are part of our daily lives. However, in an age where the term cybersecurity is on everyone's lips, ensuring the security of these applications and the information they contain is crucial.
.webp)



May 22, 2024
Optimizing Synergy with Your Software Development Partner
The digital realm, especially that of custom digital solution development, is constantly evolving—between fast technological advancements and changing consumer needs, it's quite challenging to predict what the future holds for web players.
.png)


.webp)
.webp)


.webp)



Oct 15, 2024
Pierre-Étienne Bousquet guest of "Les Affaires"
Our president and co-founder, Pierre-Étienne Bousquet, discussed with Jean-François Venne from Les Affaires the significant growth of digital technology in the retail industry and its impact on online sales, which are becoming increasingly crucial for revenue.


.png)
Jun 14, 2024
Recruiting an In-House Team or Hiring an Agency for Developing Your Application?
When embarking on a project as significant and important as developing an application, a crucial dilemma quickly arises: choosing between a specialized agency or recruiting your own in-house team to accomplish the work. One thing is certain, both options present distinct advantages and constraints.


.png)
May 3, 2024
Simplified Infrastructures for Enhanced Agility
At Thirdbridge, we believe that project-oriented teams deliver superior quality results, and do so more quickly. Given that they are responsible for the entire value creation flow, these teams can increase their velocity by eliminating bottlenecks themselves. Moreover, entrusting end-to-end flow responsibility to our developer teams makes their work even more engaging and motivating.





.webp)



.jpg)